
このブログ、SEOタイトルとh1が違うことが多々あります。
一応内容的にはあっているので検索順位とかには影響していないとは思ってる。
思ってる・・・。
※SEO的にやべぇってのがあったら誰か教えてください・・・。
例えばこの記事。
SEOタイトル(titleタグ)は亀有で子連れでランチ。健康志向のタニタカフェで豆腐和牛ハンバーグを食べた。
h1タグは[ランチ] 亀有 タニタカフェ
はい、そこのあなた!タイトルのセンスが無いとか言っちゃダメ!
SEOよくわかんないし・・・(´・ω・`)
ということで、変更方法を紹介する。
目的
og:titleにh1タグの値が設定されるので、titleタグの値を設定したい。
例えば上記の記事をTwitterにシェアしたとき、ブログカードの見た目はこうなる。

見事にh1の内容が入っている。
Cocoonのデフォルト状態だと og:titleにh1タグの値 がされるっぽい。
h1→titleへの変更方法
Cocoonの機能ではこれを変更する方法はないらしい。
フォーラムで質問したら、わいひらさんに回答を頂けた。
phpをイジらないといけないということなので早速いじってみる。
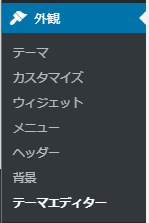
テーマエディタを開く
phpを変更するにはテーマエディターを開く必要がある。
テーマエディタは外観にある。

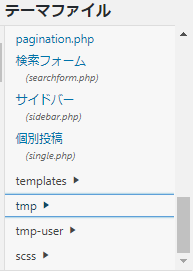
該当のファイルを探す
header-ogp.phpとheader-twitter-card.php がOGP関連のファイルらしいので探す。
テーマエディターの右の方にテーマファイルというのがあるのでtmpフォルダを開くと該当ファイルがある。

phpを修正する
わいひらさんは両方のファイルの30行目のwp_get_document_title()をget_the_page_seo_title()に変更するとできるとのことだったが、この修正だと自分がやりたいことが実現できなかった。
コードを見てみると・・・
echo '<meta property="og:title" content="'; echo esc_attr($title); echo '">';echo "\n";//「一般設定」管理画面で指定したブログのタイトルを表示コメントにブログタイトルって書いてある。違うそっちじゃない。自分の質問が悪かった・・・。
ちゃんとコードを見てみるとelse文のifが記事の設定だったので18行目を修正することでやりたいことが実現できた。
//単一記事ページの場合
if (is_singular()){
~~~ 省略 ~~~
$title = get_the_title(); // ←★★これをget_the_page_seo_title()に変更する
echo '<meta property="og:title" content="'; echo esc_attr($title); echo '">';echo "\n";//単一記事タイトルを表示
~~~ 省略 ~~~
} else {//単一記事ページページ以外の場合(アーカイブページやホームなど)
~~~ 省略 ~~~
$title = wp_get_document_title();
echo '<meta property="og:title" content="'; echo esc_attr($title); echo '">';echo "\n";//「一般設定」管理画面で指定したブログのタイトルを表示
~~~ 省略 ~~~
}それにしても、コメントが適切に入っていて修正箇所特定しやすすぎた。
わいひらさんは神だと思う。
動作確認
Twitter Card Validatorを使って確認してみる。

無事、og:titleが変わって表示が変更された。めでたしめでたし。





