並列処理ですね。
Kotlinに慣れている自分にとってDartでどうやるんだよ!!ってなったので、、、。
備忘的に書く。
コードは個人アプリのものw
Kotlinでの処理
// 片思いチェック
suspend fun checkKataomoi(
followerIds: List<String>, followIds: List<String>
): Pair<MutableList<String>, MutableList<String>> = withContext(Dispatchers.IO) {
val kataomoiIds = async { check(followIds, followerIds) }
val kataomowareIds = async { check(followerIds, followIds) }
Pair(kataomoiIds.await(), kataomowareIds.await())
}片思いをチェックするメソッド。
supend function内でasync2個やって並列処理してるやーつ。
これをDartにしたい。
Dartでの処理
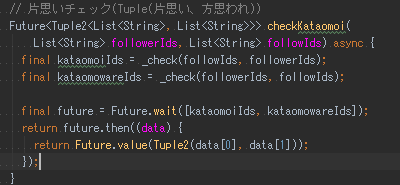
// 片思いチェック(Tuple(片思い、方思われ))
Future<Tuple2<List<String>, List<String>>> checkKataomoi(
List<String> followerIds, List<String> followIds) async {
final kataomoiIds = _check(followIds, followerIds);
final kataomowareIds = _check(followerIds, followIds);
final future = Future.wait([kataomoiIds, kataomowareIds]);
return future.then((data) {
return Future.value(Tuple2(data[0], data[1]));
});
}_check()はFutureを返すメソッド。
この返却されたFutureをFuture.wait()に配列で渡す。
future.then()で実行結果を待つとwaitで渡した配列の順番に実行結果が渡される。
渡した順番を意識しないといけないのがちょっとめんどくさいなぁって思うけど、、、。
仕方ない、、、。
DartにPairがなかったので以下のpackageを入れて代用。
# Pair的なやつ
tuple: ^1.0.3